Membuat Desain UI Skills Bar menggunakan HTML & CSS
www.gurudzgn.com - Hi web developer, kembali lagi bersama dengan guru design kali ini kita akan membahas cara membuat Desain UI Skills Bar hanya menggunakan HTML & CSS. Desain UI Skills Bar adalah elemen yang umumnya ditemukan dalam portofolio online atau situs web pribadi untuk menunjukkan kemampuan atau keahlian seseorang secara visual. Dalam artikel ini, kita akan menjelajahi cara menciptakan UI Skills Bar yang menarik dan responsif tanpa menggunakan JavaScript.
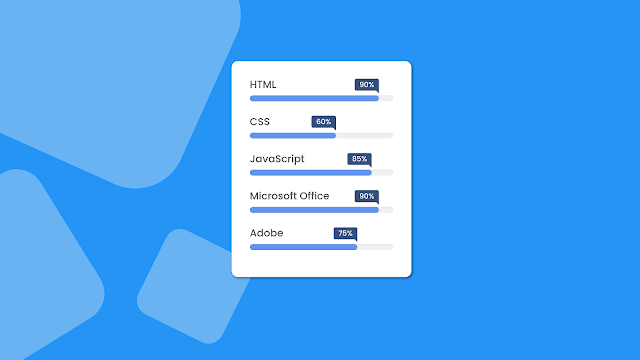
Desain UI Skills Bar menggunakan HTML & CSS
Desain UI Skills Bar dapat meningkatkan tampilan portofolio Anda, memberikan pengunjung gambaran yang cepat tentang kemampuan Anda. Kita akan fokus menggunakan HTML dan CSS untuk menciptakan efek yang menarik tanpa memerlukan skrip JavaScript.
Sebelum memulai coding, pastikan Anda memiliki struktur dasar HTML yang baik dan pemahaman yang kuat tentang CSS. Mari kita mulai!
Membuat Struktur HTML
Langkah pertama adalah membuat struktur HTML yang akan digunakan untuk UI Skills Bar kita. Kita akan menggunakan elemen-elemen semantik HTML untuk memastikan aksesibilitas dan SEO yang baik, berikkut adalah kodenya.
<!DOCTYPE html>
<!-- Created By gurudzgn.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Skills Bar | gurudzgn.com</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="skill-bars">
<div class="bar">
<div class="info">
<span>HTML</span>
</div>
<div class="progress-line html">
<span></span>
</div>
</div>
<div class="bar">
<div class="info">
<span>CSS</span>
</div>
<div class="progress-line css">
<span></span>
</div>
</div>
<div class="bar">
<div class="info">
<span>JavaScript</span>
</div>
<div class="progress-line javascript">
<span></span>
</div>
</div>
<div class="bar">
<div class="info">
<span>Microsoft Office</span>
</div>
<div class="progress-line microsoft">
<span></span>
</div>
</div>
<div class="bar">
<div class="info">
<span>Adobe</span>
</div>
<div class="progress-line adobe">
<span></span>
</div>
</div>
</div>
</body>
</html>Menambahkan Gaya dengan CSS
Berikutnya, kita akan menambahkan gaya dengan CSS untuk memberikan tampilan yang menarik pada UI Skills Bar. Pemanfaatan warna, shadow, dan animasi dapat membuatnya lebih menonjol. Penting untuk memastikan bahwa desain kita responsif dan dapat diakses dengan baik di berbagai perangkat. Kita akan menggunakan media screen untuk mencapai responsivitas yang baik.
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
background: #fff;
}
::selection{
color: #fff;
background: #6594ee;
}
.skill-bars{
padding: 25px 30px;
width: 600px;
background: #fff;
box-shadow: 5px 5px 20px rgba(0,0,0,0.2);
border-radius: 10px;
}
@media screen and (max-width: 768px) {
.skill-bars {
width: 300px;
}
}
@media screen and (max-width: 480px) {
.skill-bars {
}
}
.skill-bars .bar{
margin: 20px 0;
}
.skill-bars .bar:first-child{
margin-top: 0px;
}
.skill-bars .bar .info{
margin-bottom: 5px;
}
.skill-bars .bar .info span{
font-weight: 500;
font-size: 17px;
opacity: 0;
animation: showText 0.5s 1s linear forwards;
}
@keyframes showText {
100%{
opacity: 1;
}
}
.skill-bars .bar .progress-line{
height: 10px;
width: 100%;
background: #f0f0f0;
position: relative;
transform: scaleX(0);
transform-origin: left;
border-radius: 10px;
box-shadow: inset 0 1px 1px rgba(0,0,0,0.05),
0 1px rgba(255,255,255,0.8);
animation: animate 1s cubic-bezier(1,0,0.5,1) forwards;
}
@keyframes animate {
100%{
transform: scaleX(1);
}
}
.bar .progress-line span{
height: 100%;
position: absolute;
border-radius: 10px;
transform: scaleX(0);
transform-origin: left;
background: #6594ee;
animation: animate 1s 1s cubic-bezier(1,0,0.5,1) forwards;
}
.bar .progress-line.html span{
width: 90%;
}
.bar .progress-line.css span{
width: 60%;
}
.bar .progress-line.javascript span{
width: 85%;
}
.bar .progress-line.microsoft span{
width: 90%;
}
.bar .progress-line.adobe span{
width: 75%;
}
.progress-line span::before{
position: absolute;
content: "";
top: -10px;
right: 0;
height: 0;
width: 0;
border: 7px solid transparent;
border-bottom-width: 0px;
border-right-width: 0px;
border-top-color: #37507e;
opacity: 0;
animation: showText2 0.5s 1.5s linear forwards;
}
.progress-line span::after{
position: absolute;
top: -28px;
right: 0;
font-weight: 500;
background: #37507e;
color: #fff;
padding: 1px 8px;
font-size: 12px;
border-radius: 3px;
opacity: 0;
animation: showText2 0.5s 1.5s linear forwards;
}
@keyframes showText2 {
100%{
opacity: 1;
}
}
.progress-line.html span::after{
content: "90%";
}
.progress-line.css span::after{
content: "60%";
}
.progress-line.javascript span::after{
content: "85%";
}
.progress-line.microsoft span::after{
content: "90%";
}
.progress-line.adobe span::after{
content: "75%";
}
</style>Masukan kode css kedalam tag <head>.
Simpan project anda dan lihat hasilnya:
Dengan mengikuti panduan ini, Anda dapat membuat Desain UI Skills Bar yang menarik tanpa perlu mengandalkan JavaScript. Manfaatkan HTML & CSS secara optimal untuk meningkatkan tampilan portofolio Anda dan memberikan pengalaman yang baik kepada pengunjung situs web Anda. Selamat mencoba!
terimakasih sudah berkunjung.